Не так давно понятие не имели что такое адаптивный дизайн сайта? Данный термин начал упоминаться после того, как на мобильных телефонах начали появляться большие сенсорные экраны. До этого момента, сайты имели стандарты отображения на мониторах, которые были 15 и более дюймов. Был промежуток времени, когда, открывая любой сайт через мобильный смартфон, приходилось сайт передвигать со стороны в сторону, чтоб прочитать необходимую информацию.
С ростом посещаемости сайтов через мобильные экраны, стал острый вопрос, заказать адаптивный дизайн для маленьких экранов таким образом, чтоб можно было листать только в верху в них или на оборот и никак по-другому. Пришлось разрабатывать много дополнительных стилей, которые сделают сайт адаптивным к мобильным версиям. Прошло уже много лет с тех пор, но у многих владельцев сайтов досихпор встречается старый дизайн web страниц.

Что такое мобильная версия web сайта
- Планшеты;
- Ноутбуки;
- Мобильные телефоны;
- Обычные мониторы;
- Плазмы.
Мобильная версия web сайта должна нормально отображаться на всех типах экранов, от маленьких до больших. Так же должна быть понятная и удобная навигация по сайту. Потенциальный клиент должен быстро добраться до интересующей его информации, иначе чаще всего сайты, которые сложные и не понятные, быстро закрываются, и посетитель открывает следующий ресурс конкурентов. Следовательно, означает потерю клиента и убытки компании.
Как узнать адоптивный дизайн сайта или нет
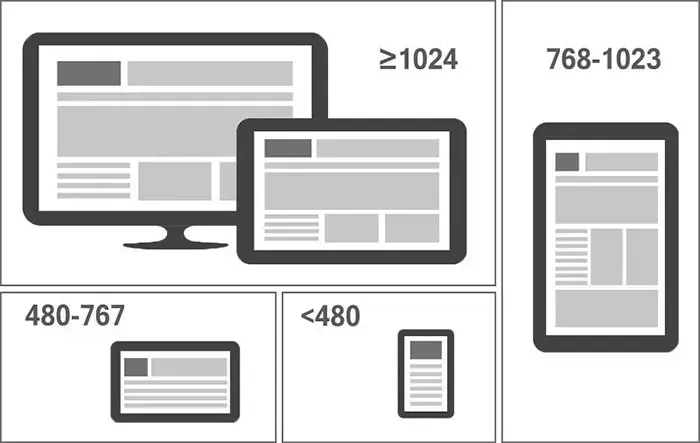
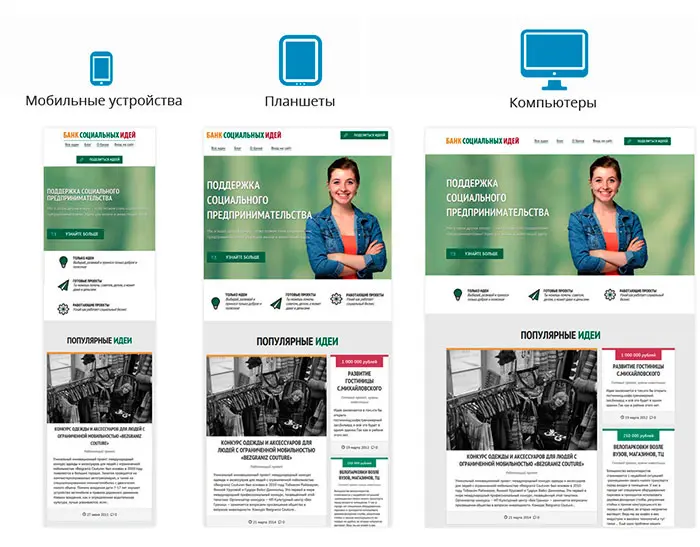
Для того, чтоб узнать адаптивный ли ваш сайт или нет, необходимо открыть его через мобильный смартфон, ноутбук, планшет и везде его дизайн должен нормально отображаться. Так же можно узнать на компьютере браузер уменьшить до маленьких размеров и в процессе, дизайн сата должен перестраиваться и адаптироваться под заданные размеры. Ели этого не происходит, то версия дизайна не адаптивна и его срочно нужно дорабатывать.

Минусы адаптивного веб дизайна
- Иногда медленная загрузка;
- Нет привлекательных эффектов;
- Навигация урезана;
- Труднодоступность информации.
1. Мобильная версия дизайна интернет-магазинов иногда медленно загружается. Так как сайты таких масштабов тяжелые, имеют много товаров, фотографий и других материалов. На таких сайтах много различных скриптов, которые затрудняют загрузку. Но в любом случаи речь идет о секундах и не так уж это критично.
2. Когда не было адаптивного дизайна и сайты отображались только на компьютерных мониторах, разработчики рисовали красивый привлекательный дизайн, что и на сегодняшний день делается для дизайна больших экранов. В мобильной версии, конечно, такой эффект невозможен и как инструмент для привлечения посетителей отсутствует.
3. Так же пункты меню не такие удобные, верней навигация правильная и удобная, но если большой сайт, то в отличии полноценного дизайна, в мобильной версии не так удобно пользоваться. Хотя все относительно и зависит еще от того, как написан сайт и его адаптивная навигация.
4. Это же касается и всей остальной информации, при адаптации веб дизайна, многие информативные блоки отключаются в мобильной версии сайта. Чаще всего располагается только самая важная информация, тексты, товары и контакты. Но при необходимости можно доработать любые модули, с различными функциями и запросами.

Рекомендации для тех, у кого сайт не адаптирован
Если дизайн вашего сайта досихпор не адаптирован, то нужно срочно заказать доработку. Посетитель, который открывает такой контент и не может нормально его читать, быстро закроет. Начнет смотреть следующий, что приведет к потере потенциального клиента и дохода бизнесу. Наша компания делает создание сайтов любой сложности, так же дорабатываем не адаптивные сайты, занимаемся продвижением и дальнейшим развитием.




